Как подключить Font Awesome v 4.7.0 ?
Иконический шрифт и CSS инструментарий. Font Awesome предоставляет собой масштабируемые векторные иконки, которые можно мгновенно настраивать — размер, цвет, тень и все, что можно сделать с помощью CSS. Как подключить Font Awesome к сайту? да очень просто.

Один шрифт, — 675 иконок в одной коллекции. Font Awesome является пиктографическим языком действий.
Для работы Font Awesome не требуется JavaScript.
Как добавить в проект иконочный шрифт Font Awesome v4.7.0:
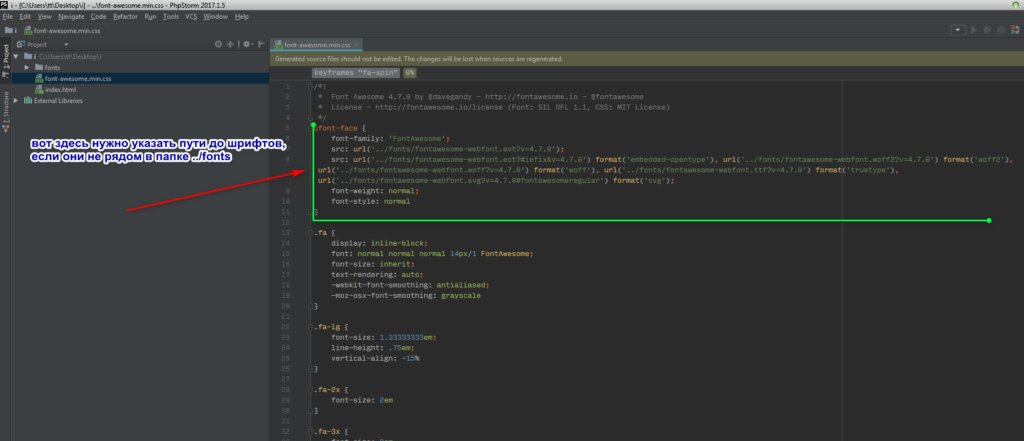
Если у Вас шрифты находятся не рядом с файлом: font-awesome.css
Тогда в файле font-awesome.css нужно указать путь до шрифтов.
Для того что бы воспользоваться FontAwesome через CSS:
- Нужно подключить в Ваш .css, файл от FontAwesome,- font-awesome.min.css
- К элементу к которому будет нужно применить иконку от FontAwesome, прописываем указание свойства семейство шрифтов:
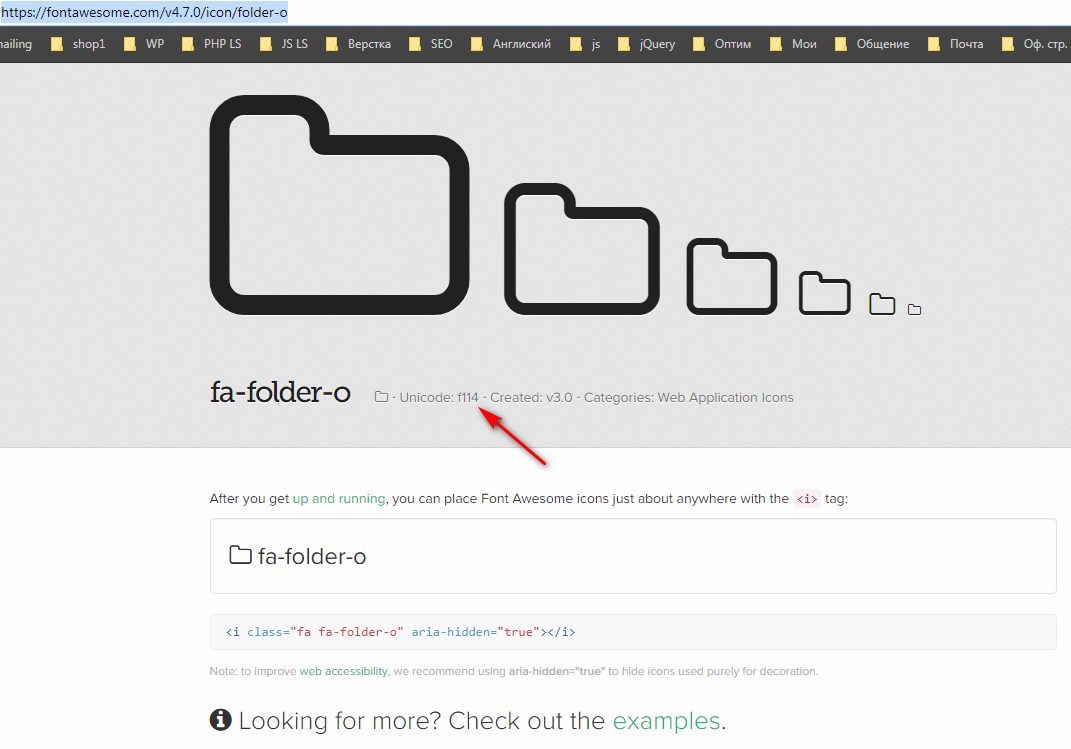
- К элементу к которому будет нужно применить иконку от FontAwesome, прописываем псевдоэлемент(::after или ::before). И в свойство content, прописываем обратный слэш и юникод иконки:
Рассмотрим Font Awesome 4 — одну из самых популярных библиотек иконок.
Введение в Font Awesome 4
Font Awesome 4 — это библиотека иконок, которая предоставляет разработчикам легкий способ добавить красивые, масштабируемые векторные иконки на свои веб-страницы. Она состоит из более чем 675 иконок, которые можно использовать в любом проекте.
Как использовать Font Awesome 4
Добавление иконок Font Awesome 4 на веб-страницу очень просто. Сначала нужно добавить ссылку на библиотеку в заголовке HTML документа:
Затем можно добавить любую иконку с помощью тега <i> и класса «fa»:
Font Awesome 4 также предоставляет множество дополнительных классов, которые позволяют изменять размер, цвет иконок, а также использовать стек иконок.
Вот несколько примеров кода для использования Font Awesome 4:
Почему Font Awesome 4 так популярен?
Font Awesome 4 является одной из самых популярных библиотек иконок из-за своей легковесности и удобного в использовании API. Библиотека постоянно обновляется и предоставляет новые иконки и дополнительные функции.
Заключение
Font Awesome 4 — это отличный способ добавить красивые и масштабируемые иконки на веб-страницы. Она имеет простой в использовании API и широкую степень настройки, что делает её популярным выбором среди разработчиков. Если вы еще не использовали эту библиотеку, то рекомендую попробовать.


Всё коротко и понятно, зашибись.