
Перед тем как стать программистом, — полез я во все тяжкие. По заработкам онлайн, — за просмотр рекламы, клики, капчи, и прочей не адекват. 10 рублей за день это было уже круто. И вот во время изучения JavaScript я пришел к теме, — события, эмуляция клика(custom event js click). И естественно первое что я сделал пошел писать автокликер для сайта.
Конечно же тех у кого я пытался заработать тогда уже не было. Пришлось искать новых пациентов.
А вот и первый клиент:
Содержание статьи :
Автокликер для сайта ymmoney.pw
Для того что бы воспользоваться данным кодом «автокликер для сайта» :
- нужно открыть браузер,
- перейти на сайт
ymmoney.pw(авторизоваться) - нажать клавишу F12,
- выбрать вкладку Консоль,
- вставляем код,
- жмем Enter.
/*** Код для ymmoney.pw ***/
function run () {
let cimg1 = document.getElementById("cimg1");
let cimg2 = document.getElementById("cimg2");
let cimg3 = document.getElementById("cimg3");
let cimg4 = document.getElementById("cimg4");
let inp = document.querySelector("input[type=text]");
let btn = document.querySelector("input[value=CONTINUE]");
cimg1 = cimg1.firstElementChild.src.substring(33,34);
cimg2 = cimg2.firstElementChild.src.substring(33,34);
cimg3 = cimg3.firstElementChild.src.substring(33,34);
cimg4 = cimg4.firstElementChild.src.substring(33,34);
console.log(cimg1, cimg2, cimg3, cimg4);
let res = parseInt(cimg1 + cimg2 + cimg3 + cimg4);
inp.value = res;
setTimeout(function(){
emulateClick(btn);
}, 500);
}
function emulateClick(btn) {
let click = new CustomEvent("click");
btn.dispatchEvent(click);
}
setInterval(function(){
run();
}, 2000);Дальше было больше, пошла криптовалюта. И я грешный повелся. И когда сам дошел до программирования, то хотелось хоть как то зарабатывать.
Клиент номер 2.
Автокликер для сайта ethcombo.com
Для того что бы воспользоваться данным кодом, «автокликер для сайта» :
- нужно открыть браузер,
- перейти на сайт
ethcombo.com (авторизоваться) - нажать клавишу F12,
- выбрать вкладку Консоль,
- вставляем код,
- жмем Enter.
/*** Код для ethcombo.com ***/
setInterval(function(){
var x = document.getElementById('playFancy');
var speens = document.getElementById('spins');
x.removeAttribute('disabled');
x.setAttribute('value', 'play');
if(speens.textContent <= 1){
speens.textContent = +speens.textContent + 1;
}
emulateClick(x);
},1500);
function emulateClick(target) {
var click = new CustomEvent('click');
target.dispatchEvent(click);
}Расширение для браузера Google Chrome, написал на javascript. Скачать можно тут, — Яндекс диск https://yadi.sk/d/ydXLjH7dKNsu1Q?w=1
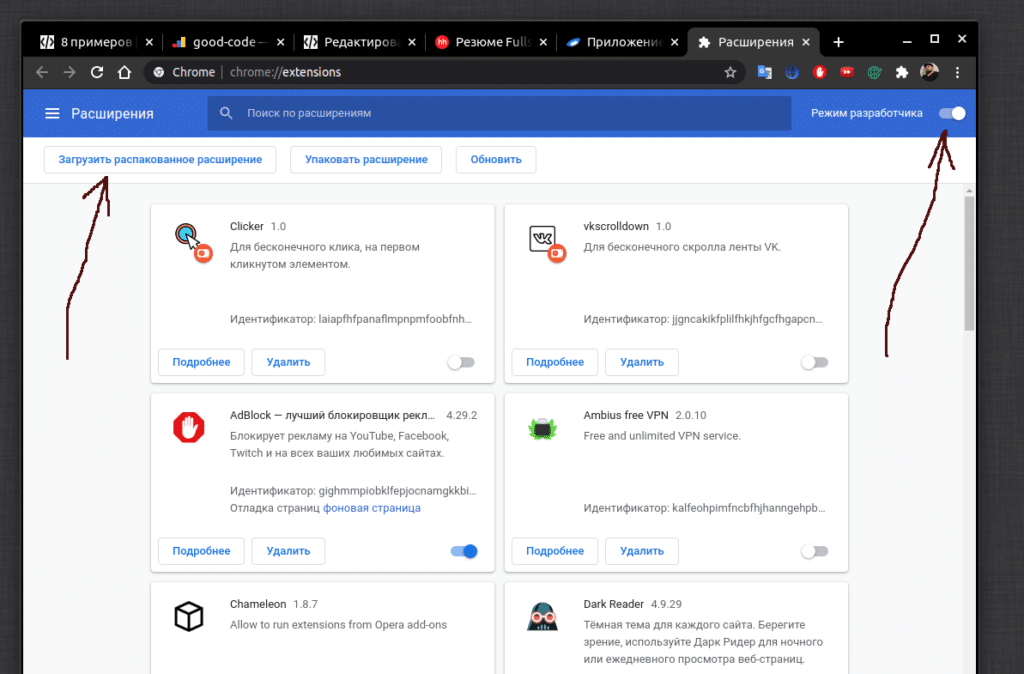
После того как скачали, нужно перейти в свои расширения, по этой ссылке, — chrome://extensions/
Включить режим разработчика
Затем нажать на кнопку, — Загрузить распакованное расширение
Следующим шагом, нужно указать именно на директорию(папку) которая зовётся «expansion»
Потом уже кликаем на любой элемент на странице и этот клик будет повторятся бесконечно, пока не отключите расширение.
Вот такие эксперименты я ставлю время от времени. Учитесь на нормальные профессии, не будьте лохом как я. Всем удачи и чистого кода на продакшене.
Много толковых курсов!Как стать профессионалом в Вебе
Качественный и быстрый скачок в Веб разработке, естественно могут дать только профессионалы и я вижу быстрый и правильный рост только через онлайн курсы, из своего опыта сделал подборку здесь много бесплатных и платных курсов!
— https://skillfactory.ru/— https://gb.ru/
Здесь Вы обучитесь правильному Веб программированию и не только!
Много правильных курсов!

Здраствуйте! Вокзал ушел и рельсы разобрали…. Указанные в ваших примерах сайты уже недоступны. Мой интерес к JS кликерам прорезался по случаю освоения возможности доступа к сайтам посредством системы программирования TurboWarp. Примеры JS кликеров там пока что отсутствуют.